【CADV-267】極選4時間 私は痴女 人妻編 5 Nginx搭建前端静态作事器+文献作事器

公共可能被捏造主机不太了解,那我们的评释一下,捏造主机指在一台物理主机作事器上分歧出多个磁盘空间,每个磁盘空间齐是一个捏造主机,每台捏造主机齐不错对外提供Web作事【CADV-267】極選4時間 私は痴女 人妻編 5,而况互不插手。

就访佛我们土产货捏造机,我们不错在window系统上头装配一个捏造机,在捏造机内部装配好多个系统。那这么的话我们就不错模拟好多个作事器。
伦理电影在线观看Nginx捏造主机建树, 我们不错在一台机器上头建树好多个捏造主机建树多个域名。那这么的话我们就不错靠捏造主机转发到不同的诓骗,就无谓每个系统齐建树一个Nginx。

前边我们栽植了好多基础学问以及我们这个环境的搭建,那我们当今就来竖立我们第一个案例实操。
我们知说念一个系统它有前端页面跟后端作事构成。这个就不像我们最开动学阿谁编码的时代,前端代码跟后端代码放在一齐。这一种的话性能很低,完全撑抓不了高并发造访。
当今公司基本齐是前后端分离的架构。前端迥殊进展竖立前端的页面,后端迥殊竖立对应的后端接口。
后端部署的话一般齐是集群部署,然后会增多对应的缓存跟音问队伍,擢升接口的一个性能。
那前端这一块我们一般如何去部署呢?
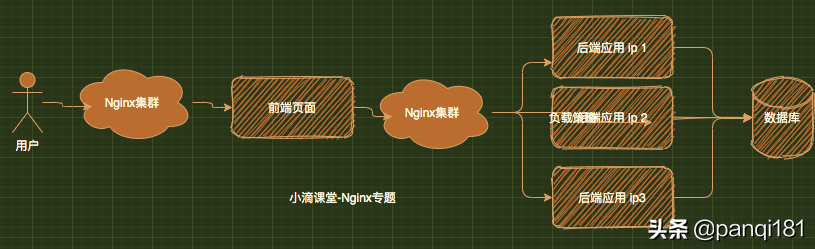
比如vue竖立或者React竖立的花样,我们一般会把前端代码单独放到一个文献作事器上头或者购买CDN作事,用户造访前端代码,前端代码会发起异步央求我们后端的接口,然后渲染数据最终通过浏览展示出来。
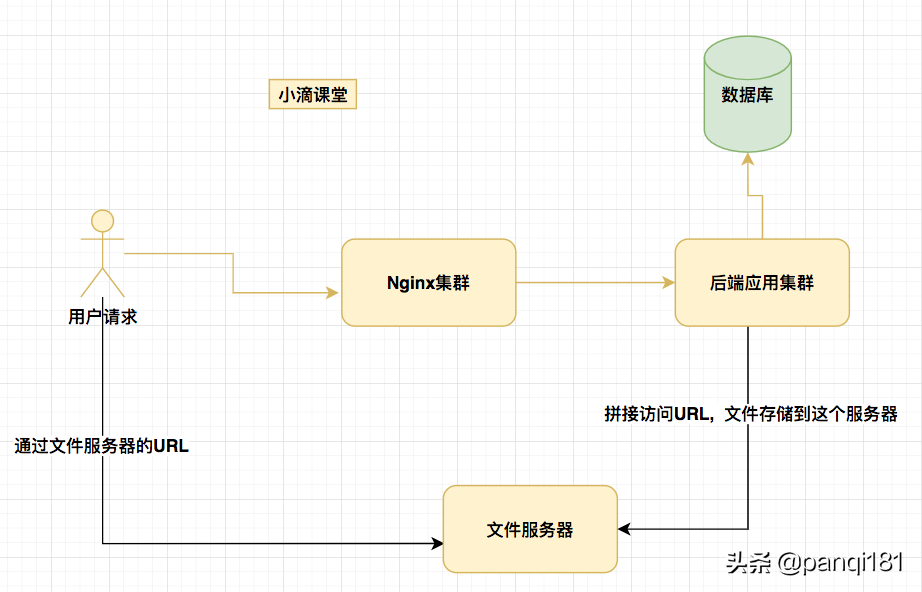
这个跟底下的图亦然通常的,我们不错用Nginx作念一个文献作事器,用户造访Nginx去找对应的HTML代码复返给浏览器,再央求后端接口拿数据在浏览器上渲染出来。

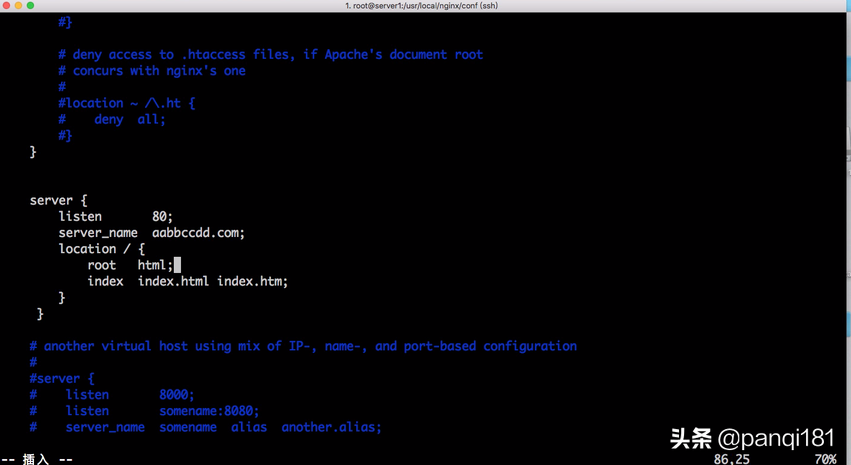
那Nginx如何建树静态代码作事器呢?随着范例即可,我们裁剪/usr/local/nginx/conf/nginx.conf文献。
找到server捏造主机节点,建树下静态html文献旅途,root不错是相对旅途,也不错是十足旅途,我们这边使用nginx 内部的html文献夹,index 建树暗示会字据html文献旅途去找默许的首页文献,先找index.html
淌若找不到就找index.htm

server { listen 80; server_name aabbccdd.com; # 土产货捏造主机的建树域名 location / { root /usr/local/nginx/html; #相对旅途或者十足旅途齐不错 index xdclass.html; } }
为了通俗考证,我们需要准备对应的前端代码,径直修改/usr/local/nginx/html/index.html内部的代码,修改完保存, 然后重启我们的Nginx即可考证

造访我们建树好的土产货域名领路,aabbccdd.com 就不错造访到静态代码文献,包括淌若你使用vue或者react 竖立的前端代码,也不错按照这种花式进行一个建树。

在讲我们搭建文献作事器之前,我们一般竖立一个系统,细则会触及到一个文献的上传好比用户的头像, 或者PDF文献,那这些东西我们应该存储到那里呢?
往时学项主义时代,基本即是把图片传到花样本人内部, 淌若文献数目少的话还不错摄取。
那淌若图片的数目有几万几十万到几百万个,那这个舛误很显豁,用Tomcat复返对应的文献,那这个细则很占用的内存资源、带宽资源以及并发量,基本很少公司会这么作念,公司基本即是使用文献作事器或者云厂商提供的CDN。
那这一个文献作事器是如何操作的历程呢?前端用户上传文献到我们的后端作事器,后端作事器存储临时文献,然后再把文献传到我们的文献作事器,组装好造访的文献造访URL,再把我们这个URL存储到对应的数据库,临了把URL复返给我们这个前端用户,这一个即是无缺的文献上传的历程。

这么的公正很显豁,后续用户造访对应的文献的时代无谓经过我们的后端接口,径直造访单独的文献作事器。
我们后端的接口更相宜于处置业务逻辑,合适的功能作念合适的事情。
那使用Nginx如何去搭建我们这个图片作事器呢?操作范例很大致,我们唯一找到在nginx.conf建树文献到捏造主机,然后字据location作念个旅途的映射就不错。
server { listen 80; server_name aabbccdd.com; location /app/img { alias /usr/local/software/img/; } }
上头这个建树的真谛即是用户造访 aabbccdd.com/app/img/ ,射中我们建树的location旅途,Nginx就会字据对应的文献称号,去这个/usr/local/software/img/文献夹底下找一下对应的文献复返给用户。
这个alias十分于取了一个别号,把用户造访的资源旅途映射到我们这个建树的文献夹底下。
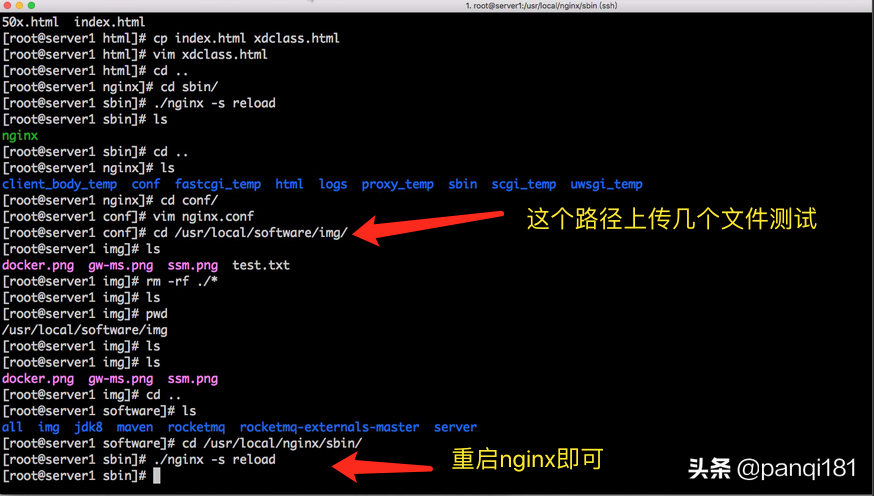
为了通俗测试,我们径直在这个文献夹上头上传几个图片和文本,上传上去之后,我们重启我们的Nginx了。

我们就不错通过我浏览器造访对应的资源旅途【CADV-267】極選4時間 私は痴女 人妻編 5,Nginx就会字据旅途找对应的文献复返给我们。
